1) node, npm, bower 설치
D3을 설치 하려면 bower이 필요하다. 그리고 bower을 사용하려면 node와 npm이 필요하다.
- node 및 npm 설치
brew install node설치가 완료되면 다운된 버전을 확인한다. (나의 경우는 12.4.0)
cd ~ vi .bash_profile.bash_profile 파일에 아래의 내용을 붙여넣기한다.
export NODE_PATH="/usr/local/lib/node_modules" export PATH="/usr/local/Cellar/node/노드버전/bin:$PATH"노드 버전은 위에서 확인한 버전(나의 경우는 12.4.0)을 쓰면 된다. 그 후 esc -> :wq 입력하여 저장하고, 터미널을 재시작한다.
node -v npm -v위의 명령어로 설치를 확인한다.

- bower 설치
npm install -g bower
2) D3 설치
bower install d3 --save

3. D3.js 예제
설치가 잘 되었나 간단한 예제를 통해 확인한다.
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
d3을 로드해준다.
<body>
<div>
Hello World!
</div>
<script>
alert(d3.select("div").text());
</script>
</body>
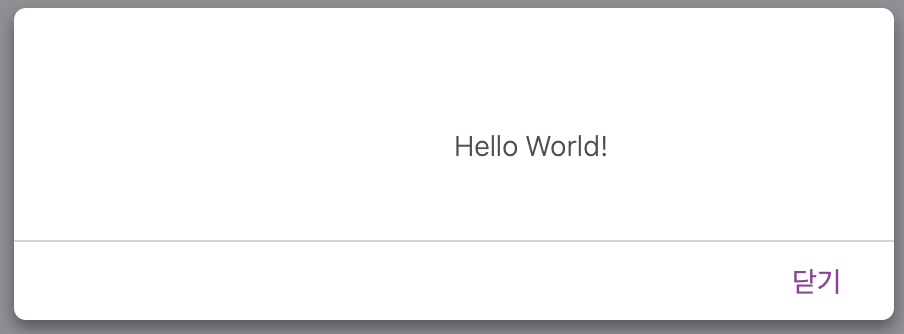
 위와 같은 알림창이 뜬다면 잘 작동하는 것이다!
위와 같은 알림창이 뜬다면 잘 작동하는 것이다!
Reference
- D3.js 시작하기: http://webframeworks.kr/getstarted/d3js/
- tutorialspoint: https://www.tutorialspoint.com/d3js/


